43 d3 pie chart labels outside
GitHub - JesperLekland/react-native-svg-charts: 📈 One library ... Apr 14, 2020 · Spacing outside of the labels. Only applicable if scale=d3Scale.scaleBand and should then be equal to spacingOuter prop on the actual BarChart: formatLabel: value => {} A utility function to format the text before it is displayed, e.g `value => "$" + value: contentInset { top: 0, bottom: 0 } Used to sync layout with chart (if same prop used ... Pie Chart with Relaxed Labels - JSFiddle - Code Playground JSFiddle. Run. Save. Fork. Set as base. Collaborate. Embed. Change Fiddle listing shows latest version. The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was causing more confusion than good, so we decided to change this long-standing behavior.
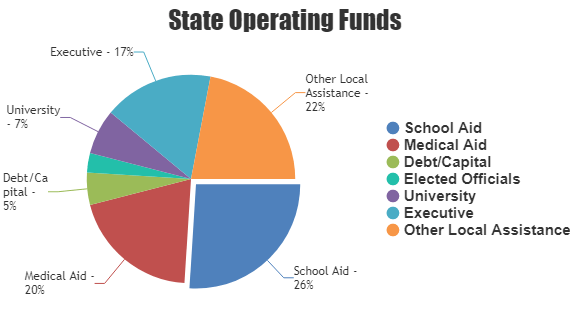
Display data point labels outside a pie chart in a paginated report ... To display data point labels outside a pie chart Create a pie chart and display the data labels. Open the Properties pane. On the design surface, click on the pie itself to display the Category properties in the Properties pane. Expand the CustomAttributes node. A list of attributes for the pie chart is displayed.

D3 pie chart labels outside
How to Dynamically Place Labels in D3 Pie Chart - Stack ... Oct 9, 2018 — But even though I took the label outside the Pie now it's sometimes getting overlapped with Pie when the label name is long. As well as when the ... D3 - Donut chart with labels and connectors (Data: random ... - Gist This examples creates a d3 donut chart, with labels and lines connecting labels to segments. Labels are arranged to avoid overlap, label text is wrapped to ensure it fits on the page. The pie chart code is modular, so can be reused simply. Donut chart with group label in d3.js - D3 Graph Gallery posA is straightforward thanks to the centroid function of d3. It is used to label pie chart as well. To find the position of posB, another arc generator called outerArc is created. It is not used to draw arcs, but only to compute centroid. posC has the same Y coordinates than posB. However its x coordinate is at the extreme part of the svg area. |
D3 pie chart labels outside. react-native-svg-charts - npm Spacing outside of the labels. Only applicable if scale=d3Scale.scaleBand and should then be equal to spacingOuter prop on the actual BarChart: formatLabel: value => {} A utility function to format the text before it is displayed, e.g `value => "$" + value: contentInset { top: 0, bottom: 0 } Used to sync layout with chart (if same prop used ... Placing text on arcs with d3.js | Visual Cinnamon Afterwards you really only have to add a .text()statement and it will all work. The text would be placed on the arc and be positioned on the left starting point. To make the text center on the arc, add a startOffsetattribute and text-anchorstyle that you can see in the code //Create the SVG varsvg =d3.select("body").append("svg") D3-PieChart-Example/index.html at master · Conan1985/D3-PieChart-Example Pie Chart Example of d3pie.js. Contribute to Conan1985/D3-PieChart-Example development by creating an account on GitHub. Self-contained D3 Pie Chart Function - Travis Horn We'll position the labels with arcs, too. const arcLabel = d3.arc () .innerRadius (labelOffset) .outerRadius (labelOffset); We defined labelOffset earlier as 1.4 times a fourth of the chart size. This spaces the labels away from the slices a bit. Increase this number for farther-away labels. Decrease it for closer or overlapping labels.
Google sheets chart tutorial: how to create charts ... - Ablebits Aug 15, 2017 · On the chart created, click the 3 circles spot on the top right of the chart. Then click "move to own sheet". Then the pie chart will be on its own tab in the google sheet. Right click on the newly created tab that is only the pie chart you wanted and select duplicate. Pie charts in JavaScript - Plotly Pie Charts in JavaScript How to graph D3.js-based pie charts in javascript with D3.js. Examples of pie charts, donut charts and pie chart subplots. New to Plotly? Plotly is a free and open-source graphing library for JavaScript. Pie Chart | the D3 Graph Gallery Step by step Building a pie chart in d3.js always start by using the d3.pie () function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc () function that draws on arc per group. Selection of blocks Create Pie Chart using D3 - TutorialsTeacher The d3.pie () function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Example: d3.Pie ()
Pie chart showing incorrectly in d3 v4 and d3 v3 in chrome browser ... This issue occurs when in the pie chart dataset, one of the data is very big. This issue is there in both d3js v3 and d3js v4. d3js v3 pie chart. d3js v4 pie chart. It was found when using nvd3 which uses d3js v3. nvd3 issue. Thanks. The text was updated successfully, but these errors were encountered: Copy link. d3, pie chart, labels outside not working properly - Stack Overflow I have a problem with my pie chart, as the labels are not showing on the left side. Does anyone know the issue? ... d3, pie chart, labels outside not working properly. Ask Question Asked 5 years, 5 months ago. ... Browse other questions tagged d3.js pie-chart labels or ask your own question. D3 Pie chart with percentage outside - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Faraz Shuja's Block e2cb52828c080ba85da5458e2304a61f Pie traces in Python - Plotly Code: fig.update_traces(labels=, selector=dict(type='pie')) Type: list, numpy array, or Pandas series of numbers, strings, or datetimes. Sets the sector labels. If `labels` entries are duplicated, we sum associated `values` or simply count occurrences if `values` is not provided.
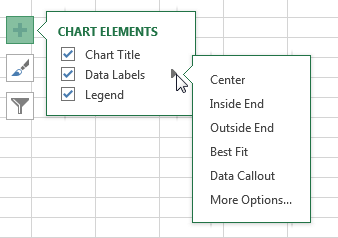
TIBCO Spotfire® | TIBCO Community 7) Data Labels on Charts : So if i have value labels on a visualisation and they overlap - they should space out and use a leader line (just like on maps which are beautiful by the way) - again - pie chart are a perfect example of this. D3 and almost all JS pie charts do this - have a line away from the section of the pie to a value label.
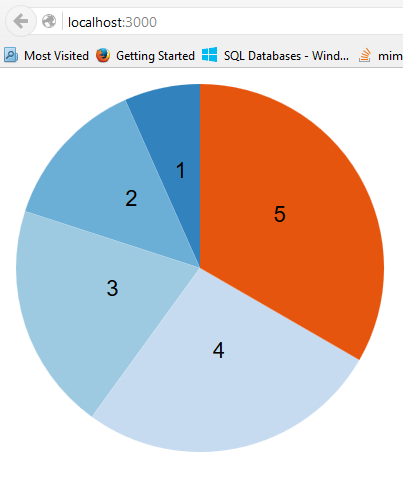
D3 pie (donut) chart label outside of each arc - Stack Overflow The basic problem is that your arc path segments are translated and you don't take that translation into account when adding the labels.
Label outside arc (Pie chart) d3.js - Google Groups I'm new to d3.js and I"m trying to make a Pie-chart with it. I have only one problem: I can't get my labels outside my arcs... The labels are positioned with arc.centriod
Basic pie chart in d3.js Create a div where the graph will take place --> < script > // set the dimensions and margins of the graph var width = 450 height = 450 margin = 40 // The radius of the pieplot is half the width or half the height (smallest one).
C3 pie chart label position · Issue #1982 · c3js/c3 · GitHub C3 pie chart label position · Issue #1982 · c3js/c3 · GitHub. Closed. gballampalli opened this issue on Mar 2, 2017 · 12 comments.
D3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation.
Donut chart with group label in d3.js - D3 Graph Gallery posA is straightforward thanks to the centroid function of d3. It is used to label pie chart as well. To find the position of posB, another arc generator called outerArc is created. It is not used to draw arcs, but only to compute centroid. posC has the same Y coordinates than posB. However its x coordinate is at the extreme part of the svg area. |
D3 - Donut chart with labels and connectors (Data: random ... - Gist This examples creates a d3 donut chart, with labels and lines connecting labels to segments. Labels are arranged to avoid overlap, label text is wrapped to ensure it fits on the page. The pie chart code is modular, so can be reused simply.
How to Dynamically Place Labels in D3 Pie Chart - Stack ... Oct 9, 2018 — But even though I took the label outside the Pie now it's sometimes getting overlapped with Pie when the label name is long. As well as when the ...










Post a Comment for "43 d3 pie chart labels outside"