43 labels for inputs html
HTML Tag - W3docs The label text is both visually and pragmatically associated with the text input. You can click on the associated label for focusing or activating the input, as well as on the input itself. Syntax The tag comes in pairs. The content is written between the opening () and closing () tags. html - Should I put input elements inside a label element? - Stack Overflow Checkboxes and radios use are built to support HTML-based form validation and provide concise, accessible labels. As such, our s and s are sibling elements as opposed to an within a . This is slightly more verbose as you must specify id and for attributes to relate the and .
HTML input tag - W3Schools The tag specifies an input field where the user can enter data. The element is the most important form element. The element can be displayed in several ways, depending on the type attribute. The different input types are as follows:
Labels for inputs html
HTML input Tag - GeeksforGeeks The input tag is used within < form> element to declare input controls that allow users to input data. An input field can be of various types depending upon the attribute type. The Input tag is an empty element which only contains attributes. For defining labels for the input element, < label> can be used. Syntax Position Text Labels on Forms Using CSS - SitePoint In order to position the labels next to the form elements, we float the label elements to the left and give them an explicit width: label {. float: left; width: 10em; margin-right: 1em; } We also ... How to Align Labels Next to Inputs - W3docs We can remove the text-align property, and the labels will be left-aligned by default. Let's see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs:
Labels for inputs html. HTML Label - Label Tag Example - freeCodeCamp.org There are 2 ways you can use the tag: as a standalone element by binding a form control to it with the for attribute wrapping it around the form control If you are using it as a standalone element, you have to connect it to the form control by assigning the same value to the label for attribute and the form control id attribute. HTML label for Attribute - W3Schools HTML for Attribute HTML tag Example Three radio buttons with labels: HTML CSS Form Tags in HTML - W3schools HTML Label Tag: The HTML Label Tag is used to specify a label for an input element. To write a parser, browser-friendly and user-friendly., the use of HTML Label Tag is recommended in HTML forms. ... In the above example, we created two one-line text input field with labels for each. HTML Password Field Control: ... HTML Input Types - W3Schools The is used for input fields that should contain a date. Depending on browser support, a date picker can show up in the input field. Example Birthday:
: The Input Label element - HTML: HyperText Markup Language | MDN When a user clicks or touches/taps a label, the browser passes the focus to its associated input (the resulting event is also raised for the input). That increased hit area for focusing the input provides an advantage to anyone trying to activate it — including those using a touch-screen device. In Html how do I add a label to input fields within a form? Label tag is used to label a particular input. It is a W3C Recommendation. the id of input should be equal to for of label. Here is the code name password HTML Inputs and Labels: A Love Story | CSS-Tricks Not all inputs need labels An input with a type="submit" or type="button" does not need a label — the value attribute acts as the accessible label text instead. An input with type="hidden" is also fine without a label. But all other inputs, including and elements, are happiest with a label companion. What goes in a label Technique: Input labels | Digital Accessibility Descriptive labels help users understand the purpose of a form control. Labels should be associated with their controls so that when the input is focused, the label is announced by screen readers. An explicit label. The HTML label element can be used to provide a label or "accessible name" for an interactive form element.
HTML5 Label: How to define a label for an input element - w3resource How to specify which form element a label is bound to? b. How to specify one or more forms the label belongs to? See the Pen html css common editor by w3resource (@w3resource) on CodePen. Previous: How to define a key-pair generator field? Next: How to define a caption for a fieldset element? HTMLInputElement.labels - Web APIs | MDN - Mozilla HTMLInputElement.labels The HTMLInputElement.labels read-only property returns a NodeList of the elements associated with the element, if the element is not hidden. If the element has the type hidden, the property returns null . Value A NodeList containing the elements associated with the element. Examples HTML : The Input (Form Input) element - HTML: HyperText Markup ... The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes. Create Pure CSS Floating Labels for Input Fields - W3Bits Below CSS makes the input box change border colors on valid and invalid inputs. .floating-label-input { &:valid { &:not(:placeholder-shown) { border-color: rgba(#2ed573, .3); } } &:invalid { border-color: rgba(#ff4757, .3); } } Take a note that the above CSS validates input based on its type. You still don't need a required attribute for your ...
Text Box in HTML - The Input Field HTML Tag To sum up, to create a text input field in HTML, you need at least: An element, which typically goes inside a element. To set the type attribute to have a value of text. This will create a single line text input field. Don't forget to add a name attribute.
Labeling Controls | Web Accessibility Initiative (WAI) | W3C Labeling Controls. Provide labels to identify all form controls, including text fields, checkboxes, radio buttons, and drop-down menus. In most cases, this is done by using the element. Labels need to describe the purpose of the form control. This section of the tutorial describes how to provide labels that are properly associated with ...
HTML label tag - W3Schools Proper use of labels with the elements above will benefit: Screen reader users (will read out loud the label, when the user is focused on the element) Users who have difficulty clicking on very small regions (such as checkboxes) - because when a user clicks the text within the element, it toggles the input (this increases the hit area).

Bootstrap 4 DataTables - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
CSS Input Label Animation | HTML Form Placeholder Above Inputs Solution: CSS Input Label Animation, HTML Form Placeholder Shift Above The Inputs On Click. I am sure that you know what is Form's label & placeholder. In HTML, the < label > tag is used to create labels for items in a user interface, & The placeholder attribute specifies a short hint that describes the value of an input field. Now question ...
HTML Forms - W3Schools The tag defines a label for many form elements. The element is useful for screen-reader users, because the screen-reader will read out loud the label when the user focus on the input element.
CSS for Labels, Buttons and Form Interactions - HTML Goodies Here is the updated form with labels to the left of input fields: Styling Buttons in CSS Without additional CSS styling, HTML buttons are rendered as gray rectangular boxes with black text. Not very interesting. The good news is that CSS allows us to change virtually every aspect of a button's appearance and positioning.
How to Align Labels Next to Inputs - W3docs We can remove the text-align property, and the labels will be left-aligned by default. Let's see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs:

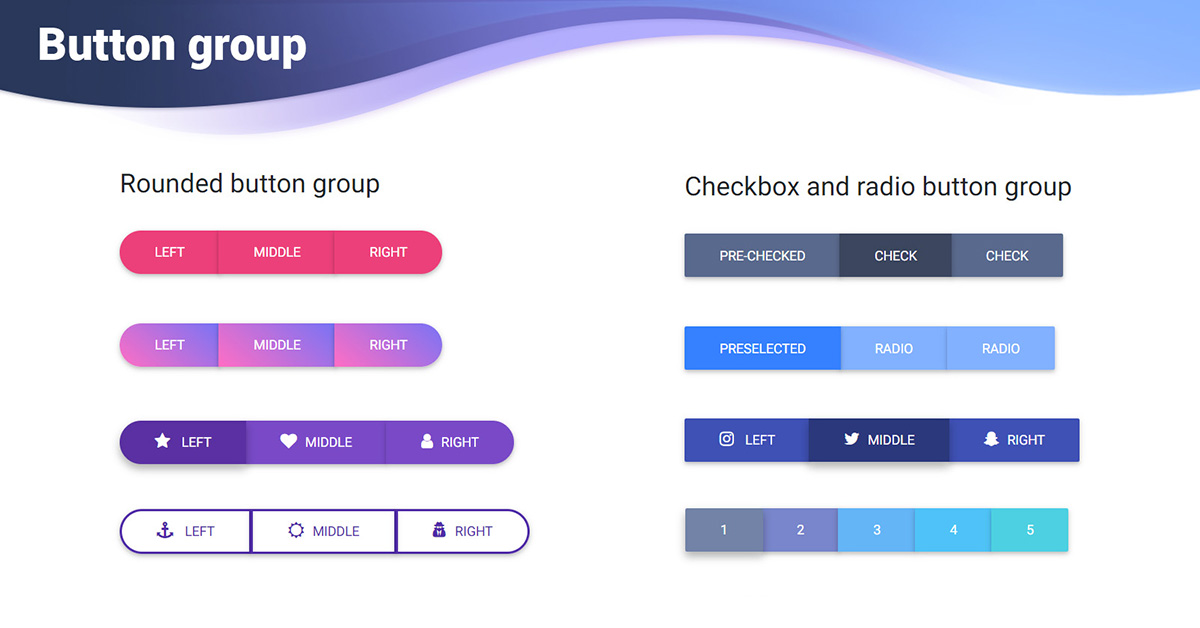
Bootstrap Button Group - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Position Text Labels on Forms Using CSS - SitePoint In order to position the labels next to the form elements, we float the label elements to the left and give them an explicit width: label {. float: left; width: 10em; margin-right: 1em; } We also ...


![Python The Complete Manual First Edition [r217149p8g23]](https://vbook.pub/img/crop/300x300/qwy1jl04x3wm.jpg)


Post a Comment for "43 labels for inputs html"