39 contact form 7 inline labels
Contact form 7 - Can't seem to get my label and field in one line I am trying to create a natural language style contact form using contact form 7 but can't seem to get my label and fields to align. Each one displays on a separate line, not next to each other. ... { display: inline-block; width: 360px; height: 360px; } #labelBox { float: left; } #inputBox { float: right; } Share. Improve this answer. Contact Form 7 - Date Placeholder Label | WordPress.org A placeholder on a date field doesn't work on most browsers. Setting a text label for the field is recommended.
How to create inline form with a drop-down | Contact Form 7 tutorial ... This is one of the most used plugins, also free. Don't forget to activate it. From your dashboard click on "Contact" in the sidebar, then create a new form. Adding HTML code inside the Contact form 7 Give it the name first for the sake of this tutorial this is an "inline form with dropdown 2". Delete all the code, and past it main.

Contact form 7 inline labels
Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status. html - align input boxes in contact form 7 - Stack Overflow 1 You need to give the input fields a parent. Then once they have a parent you can give the label (text) and input (text field) certain widths to make them occupy 100% or almost 100% of the form's width to make then align elegantly. Here is the html: How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1 2 3 4 5 6
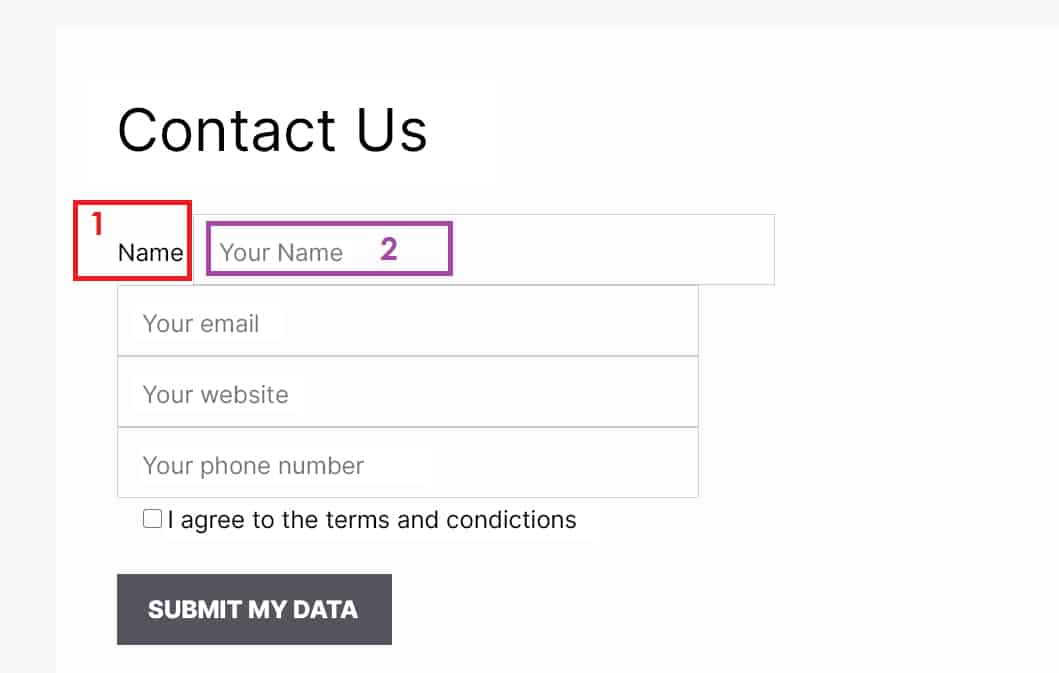
Contact form 7 inline labels. Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. How to Customize Contact Form 7 for WordPress: Checkboxes and Radio Buttons This tutorial expects that you are somewhat familiar with WordPress and Contact Form 7. 1. Create the Contact Form. Assuming that we've installed (I'm using v5.5.4 at the time of this writing) and activated CF7, the next step is to create the necessary shortcodes from the WordPress dashboard. 2. Call the Contact Form. Inline contact form 7 - Support | Kriesi.at - Premium WordPress Themes You are here: Home / Forums / Enfold / Inline contact form 7. Viewing 5 posts - 1 through 5 (of 5 total) Author. Posts October 19, 2016 at 4:35 pm #701419. kilimats. Participant. Hi, ... Please google "contact form 7 inline label" to get more results. Best regards, How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Create a new contact form in Contact Form 7. Give the new contact form a name, and click "Save". Save your new WordPress contact form. In the "Form" section, add the necessary HTML for your contact form. You can use the various preset buttons to generate shortcodes for popular form tags.
How To Customize The Style Of Contact Form 7 To Match Your Website It's important that when adding custom CSS you do not add it to the style sheet of either Contact Form 7 or your parent theme. Any changes or additions you make there will be overwritten as soon as the theme and/or plugin are updated. Instead, you will want to add the CSS below to your child theme's CSS. You can also use the custom CSS ... Contact Form 7 Inline Fields - MOOI Contact Form 7 default form on TwentySeventeen Wp Theme. This is the default and you don't want it. You want custom, tailored to your website's look and feel. Good news is that the CF7 form builder allows HTML markup and we'll use this to our advantage. Next, I`m going to show you 2 ways to display those fields on multiple columns. Contact Form 7 Fields Side by Side - CF7 Skins Blog Set-up a CF7 form and style it with CF7 Skins 1. Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
How to Style Contact Form 7 Forms in WordPress - WPBeginner First, you'll need to install and activate the Contact Form 7 plugin on your website. If you need help, then please see our guide on how to install a WordPress plugin. Upon activation, you can head over to Contact » Add New from your WordPress dashboard. You can now edit the form for your website and start by entering a title for your form. Blank Labels for Inkjet & Laser Printers | WorldLabel.com® Buy laser and inkjet printer labels on blank label sheets. Factory direct at the lowest prices online, same-day shipping. ... Search form. Search this site Shop Labels By Printer. Labels for laser printers ... Contact Us. Online Labels, LLC 2021 E. Lake Mary Blvd. Sanford, FL 32773 USA. TOLL FREE (877) 955-2235 How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1 2 3 4 5 6 html - align input boxes in contact form 7 - Stack Overflow 1 You need to give the input fields a parent. Then once they have a parent you can give the label (text) and input (text field) certain widths to make them occupy 100% or almost 100% of the form's width to make then align elegantly. Here is the html:
Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status.








![[RY8]≫ Read Alight Legacy of Flames Volume 1 Emma L Adams 9781545081419 Books | Pdf Gratis Baixar](https://blogger.googleusercontent.com/img/proxy/AVvXsEjAYKxyAnPBXGyjaT71eh9U_nTQpnDPJtg_bGAQ2hammPUxqh4ChX4VIxjNN0Wl6qgjAC4pHX542NBwahl63tl27Sn0Vp8cHduuFN0Rpfyg2vprgnseLWWJGnB1YAcbSN45hPNsgq0NIt8Ppeusmjxm0iQ4_T6cdoIAj8zqjxxlFj6NQXVoS37oZJvZAsdmuW4sG2jm62Wc8TdAD0Uv_psqJVC78QyehL1jqCck5Q-k933mvxmB70-CueA0AXYaHFQpN0aOt64Ud-gbgIbnpSyIdag0GWnAQyz7jiI=w1200-h630-p-k-no-nu)





Post a Comment for "39 contact form 7 inline labels"