38 floating labels bootstrap 4
v5.bootcss.com › docs › formsFloating labels · Bootstrap v5 中文文档 v5.1 | Bootstrap 中文网 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. getbootstrap.com › docs › 3CSS · Bootstrap With Bootstrap 2, we added optional mobile friendly styles for key aspects of the framework. With Bootstrap 3, we've rewritten the project to be mobile friendly from the start. Instead of adding on optional mobile styles, they're baked right into the core. In fact, Bootstrap is mobile first. Mobile first styles can be found throughout the ...
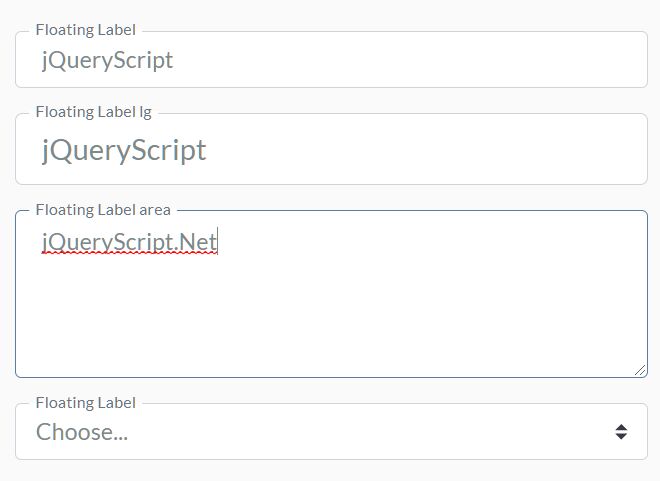
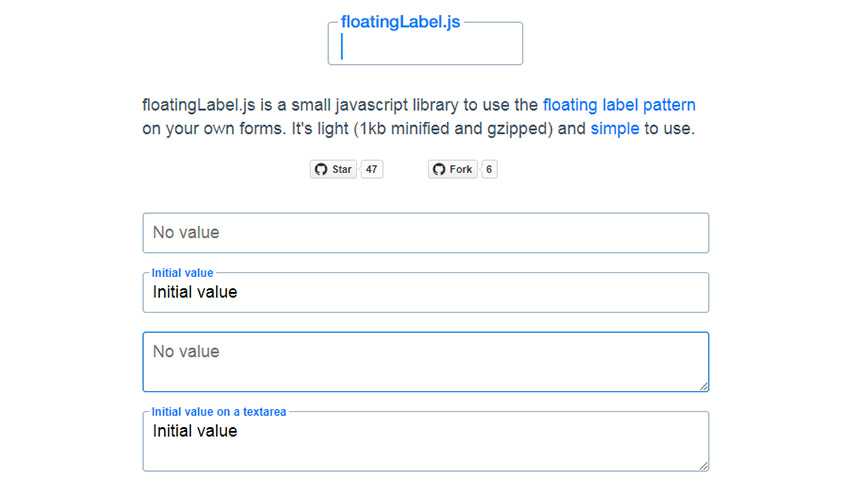
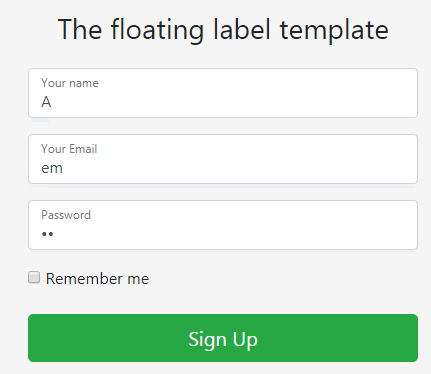
getbootstrap.com › docs › 4Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox.
Floating labels bootstrap 4
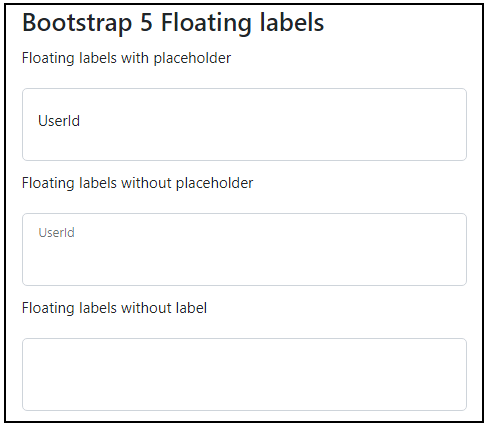
› bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other getbootstrap.com › docs › 5Floating labels · Bootstrap v5.2 A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~ ). getbootstrap.com › docs › 5Floating labels · Bootstrap v5.0 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
Floating labels bootstrap 4. getbootstrap.com › docs › 5Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. getbootstrap.com › docs › 5Floating labels · Bootstrap v5.0 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. getbootstrap.com › docs › 5Floating labels · Bootstrap v5.2 A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~ ). › bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other




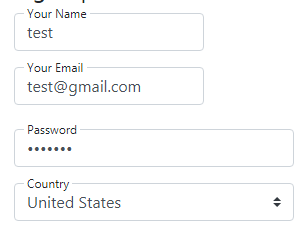
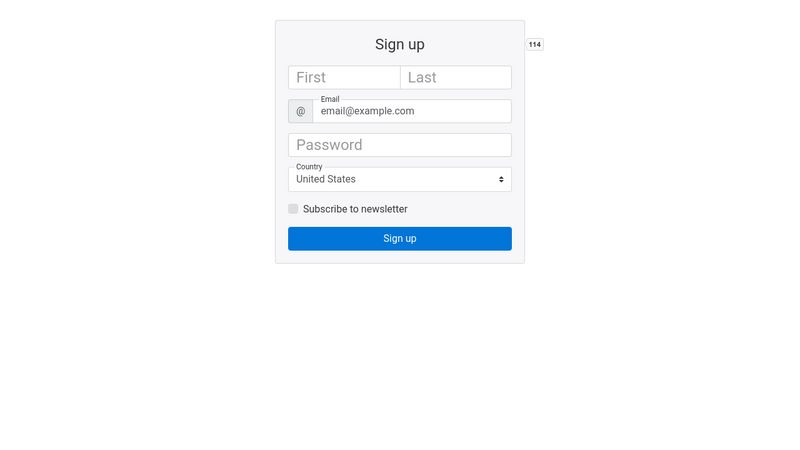
![Add support for Bootstrap floating labels [#3008285] | Drupal.org](https://www.drupal.org/files/issues/2020-04-19/Placeholder%20labels%20-%20current%20implementation.png)



















![Add support for Bootstrap floating labels [#3008285] | Drupal.org](https://www.drupal.org/files/issues/2020-06-24/23-floating-labels-empty.png)









Post a Comment for "38 floating labels bootstrap 4"