41 chart js remove data labels
Using D3.js with React: A complete guide - LogRocket Blog How to make a chart reusable in React and D3.js. One of the important principles of React is to make components that are reusable. To do this, we need to remove the provided data and then pass it to the component through props. The width and height of the SVG will also be passed via props: const data = [12, 5, 6, 6, 9, 10]; The above becomes: chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow 2.6.2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase...
stackoverflow.com › questions › 40056555javascript - Destroy chart.js bar graph to redraw other graph ... If you have many charts on one page them building a data structure to save lists of existing charts is complicated. It's easier in chart.js 3.5.0 to test to see if the chart canvas is already used or not. No separate data structures required: // Chart may previously have been shown or not, so the chart may need creating or updating.
Chart js remove data labels
Destroy chart.js bar graph to redraw other graph in same I am using the Chart.js library to draw a bar graph, it is working fine, but now I want to destroy the bar graph and make a line graph in the same canvas.I have tried these two ways to clear the canvas: var grapharea = document.getElementById("barChart").getContext("2d"); grapharea.destroy(); var myNewChart = new Chart(grapharea, { type: 'radar', data: barData, … React Charts & Graphs with Index / Data Label | CanvasJS Index Labels are bolstered by all graphs in React Charting Library including line, area, donut, bar, and so on. Given illustration indicates most elevated information point alongside source code that you can run locally. {/*You can get reference to the chart instance as shown above using onRef. This allows you to access all chart properties and ... D3.js Line Chart Tutorial - Shark Coder 30.12.2020 · For this, we need to remove the path.area, path.line and .title elements so that they would not be visible when the data gets updated. Place these three remove() methods at the beginning of the appendData() function:
Chart js remove data labels. Generating Chart Dynamically In MVC Using Chart.js 5.11.2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. Chart.JS how to remove data entries from a tooltip | Chart JS 3 ChartJS - how to remove data entries from a tooltip? | Chart.js 3In this video we will explore how to remove specific data entries from a tooltip. This is fr... Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips, We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
Legend | Chart.js 'chartArea', When using the 'chartArea' option the legend position is at the moment not configurable, it will always be on the left side of the chart in the middle. Align, Alignment of the legend. Options are: 'start', 'center', 'end', Defaults to 'center' for unrecognized values. Legend Label Configuration, Interactive - tjrhi.hoholala-days.info This work is based on the 'ggplot2' and 'plotly.js' engine. It produces similar 'heatmaps' to 'heatmap.2' with the advantage of speed. Surface integrals¶ Consider a 3D ... You can pass additional style parameters into the method Chart > DATA LABELS Settings for the font family, color, and size of the data labels; or combinations of such ... Chart.js - assign the same color to the same label Colors should be attached to the labels. According to your description, I suggest you should add callback labeltextcolor () method,return tooltipItem.index. this feature was added after the chat.js 2.7 , so you should update your chatjs to 2.7 or later. Let's say cancel is red, confirm is green and uncertain is yellow. (Beta2) How i can remove the top label / dataset label in Bar/Scatter ... Hey guys, how i can remove/hide the dataset-label in the topic headline chart types? datasets: [ { label: '', .... } ] empty string or undefined doesnt work for me!
Chart.js PieChart how to display No data? According to your code, you need to add judgment in the ShowPie method in advance to judge the length of the incoming parameter data array. If it is greater than 0, then follow the original writing method. If it is less than or equal to 0, then set the labels and datasets values to the empty array. You can change your js code as follow: Updating Charts | Chart.js It's pretty common to want to update charts after they've been created. When the chart data or options are changed, Chart.js will animate to the new data values and options. Adding or Removing Data, Adding and removing data is supported by changing the data array. To add data, just add data into the data array as seen in this example. Chart.js | Chart.js It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation. Labeling Axes | Chart.js Labeling Axes | Chart.js, Labeling Axes, When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration, Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats,
How to Add Data Labels on Top of the Bar Chart in Chart.JS? We will be using the chartjs-plugin-datalabels or better known as the data labels plugin. In Chartjs chart.js or chart js you can do many things. However some items you will need a specific plugin...
stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes.
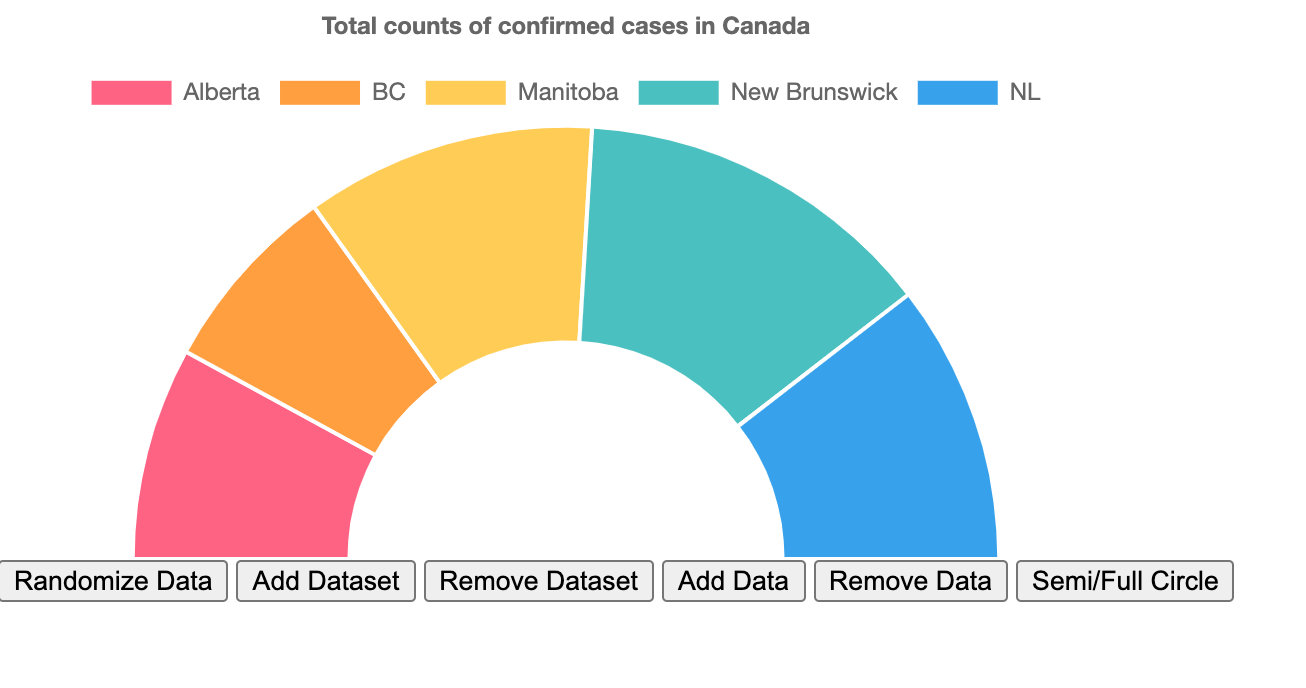
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science 10.6.2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process the …
10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ...
javascript - Remove "label" in chart.js - Stack Overflow I'm using Chart.js v2.7.2 and want to remove the "label" field. Leaving it off returns "undefined" and the various options I've tried have done nothing.
chart.js - Chartjs hide data point labels - Stack Overflow 1 Answer. Sorted by: 45. I had the same issue and came across this post. I'm guessing you have datalabels plugin installed (I did). Add this to your chart options: plugins: { datalabels: { display: false, }, } Hope this helps.
Scatter | Chart.js 3.8.2022 · config setup actions ...
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data:
Add or remove data labels in a chart - support.microsoft.com This displays the Chart Tools, adding the Design, and Format tabs. On the Design tab, in the Chart Layouts group, click Add Chart Element, choose Data Labels, and then click None. Click a data label one time to select all data labels in a data series or two times to select just one data label that you want to delete, and then press DELETE.
"react chart js bar chart remove datasets label" Code Answer Answers related to "react chart js bar chart remove datasets label" chart js hide legend; destroy chart js; chart js delete old chart; chart js remove points ... react-chartjs-2 donut chart; chartjs each dataset get colors; chart js x axis data bar; chart.js clear data; chart.js hide bar title; chartjs hide text inside bar; customize bar in ...
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
how to remove label in chart js Code Example - codegrepper.com Answers related to "how to remove label in chart js". chart js hide legend. chart js rotating the x axis labels. chart js remove grid. destroy chart js. chartjs remove legend. chart js delete old chart. chart js remove points. chart js clear out chart.
Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array.
› docs › latestLine Chart | Chart.js Aug 03, 2022 · config setup actions ...
Adding and removing data in v2 · Issue #1997 · chartjs/Chart.js function moveChart (chart, newData) {chart. data. labels. splice (0, 1); // remove first label chart. data. datsets. forEach (function (dataset) ... Hi, I'm pretty new to chart.js and we're looking to use it in our product. This feature was very nice in 1.0 and I think it's a pretty big regression to not support it in 2.0.
Hide datasets label in Chart.js - Devsheet Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Use image as chart datasets background Chart.js; Hide gridlines in Chart.js; Remove or hide tooltips on data points in Chart.js; Hide scale labels on y-axis Chart.js; Bar chart with circular shape from corner in Chart.js
JavaScript Charts & Graphs with Index / Data Label | CanvasJS Index Labels or Data Labels can be used to show additional information like value on top of data points in the Chart. It can also be used to highlight any data of special interest. Index Labels are supported by all graphs in CanvasJS Library including line, area, doughnut, bar, etc. Given example shows index label for highest data point along ...
chartjs hide labels Code Example - codegrepper.com disable legend chartjs doughnut chart. chart js labels false. chartjs without labels. hide labels in chart.js. chart js hide lables. chart.js hide bar title. remove legend from chartjs. remove doughnut legend in chart js. chart js data label hide.
› article › generating-runtimeGenerating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers.
sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · For this, we need to remove the path.area, path.line and .title elements so that they would not be visible when the data gets updated. Place these three remove() methods at the beginning of the appendData() function:
Line Chart | Chart.js 3.8.2022 · config setup actions ...
Trouble removing chart dataset using ChartJS - Treehouse I have a chart using ChartJS and I'm wanting to turn different datasets on and off. The first step for this is to just remove one set of chart data when clicking on a button. It seems logical to me to select the second dataset object in the datasets array then remove it, but I can't get it to work. My code is below. var line = document ...
How to delete a specific dataset from Chart.js? - Stack Overflow If you look at ChartJS' internal object chart.data.datasets, the datasets are distinguishable by the label you gave when initially adding the datasets (it's weird that there's no ID ): So it's really just a matter of filtering out an object from the array by that Label, and calling chart.update ();.
› docs › latestScatter | Chart.js Aug 03, 2022 · config setup actions ...
towardsdatascience.com › flask-and-chart-jsDashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June.
Display Customized Data Labels on Charts & Graphs - Fusioncharts.com To customize the font properties of the data labels, the following attributes are used: labelFont - Set the font face for the data labels, e.g. Arial. labelFontColor - Set the font color for data labels, e.g. #00ffaa. labelFontSize - Specify the data label font size, in px, rem, %, em or vw. labelFontBold - Set to 1 to make the label font bold.
Visualization: Pie Chart | Charts | Google Developers 3.5.2021 · We also used the pieStartAngle to rotate the chart 135 degrees, pieSliceText to remove the text ... Bounding box of the chart data of a vertical (e.g ... . Return Type: object. getChartAreaBoundingBox() Returns an object containing the left, top, width, and height of the chart content (i.e., excluding labels and legend): var cli ...
D3.js Line Chart Tutorial - Shark Coder 30.12.2020 · For this, we need to remove the path.area, path.line and .title elements so that they would not be visible when the data gets updated. Place these three remove() methods at the beginning of the appendData() function:
React Charts & Graphs with Index / Data Label | CanvasJS Index Labels are bolstered by all graphs in React Charting Library including line, area, donut, bar, and so on. Given illustration indicates most elevated information point alongside source code that you can run locally. {/*You can get reference to the chart instance as shown above using onRef. This allows you to access all chart properties and ...
Destroy chart.js bar graph to redraw other graph in same I am using the Chart.js library to draw a bar graph, it is working fine, but now I want to destroy the bar graph and make a line graph in the same canvas.I have tried these two ways to clear the canvas: var grapharea = document.getElementById("barChart").getContext("2d"); grapharea.destroy(); var myNewChart = new Chart(grapharea, { type: 'radar', data: barData, …










![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)




















![How to Hide Show Data Labels in Scatter Chart in Chart js [Part 2]](https://i.ytimg.com/vi/ZSQgZW5-nKw/maxresdefault.jpg)




Post a Comment for "41 chart js remove data labels"