38 chart js hide axis labels
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } }); In chart.js, Is it possible to hide x-axis label/text of bar chart if ... Also, as questions mentiones to show/hide the lables/ticks, I added a button to modify the chart programmatically: myLineChart.options.scales ['x'].ticks.display = true; myLineChart.update (); Following complete code with sample data to run snippet and see result with hidden x-axis ticks.
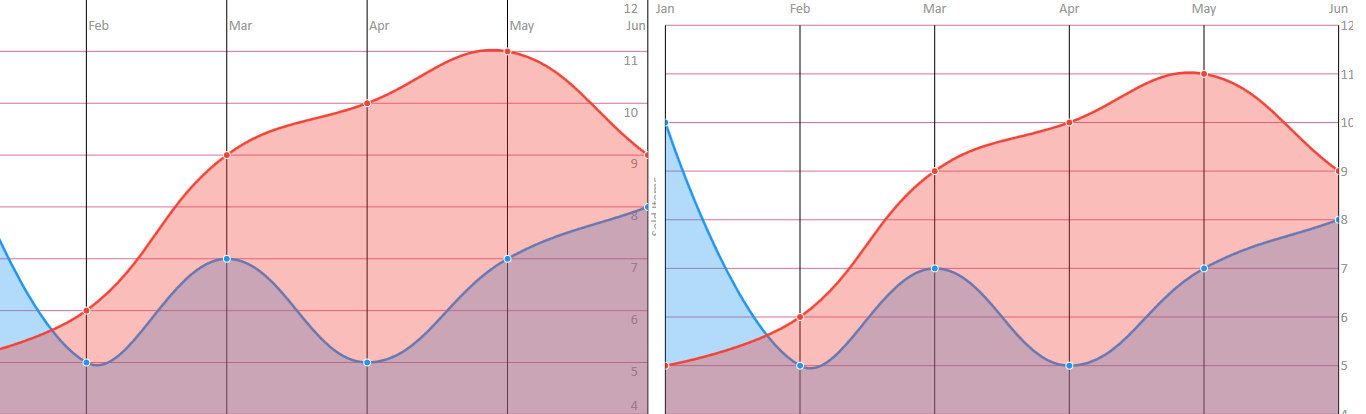
javascript - How to hide y axis line in ChartJs? - Stack Overflow From version 3 upwards, you should use this options to hide axes completely: Picture: chartjs-without-axes scales: { x: { display: false, }, y: { display: false, } }, UPDATE: If you want to hide only the lines (and keep ticks) , move display: false config to "grid" parameter, like this: scales: { y: { grid: { display: false } } } Share

Chart js hide axis labels
Axes | Chart.js These are known as 'radial axes'. Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Scale titles are supported. Hide y axis line in ChartJs - Javascript Chart.js Chartjs line chart with tooltip settings; Add a horizontal line at a specific point in chart.js when hovering; Hide grid lines but show legend on chart.js; Passing Global Options to line Chart for Chart.js; Background colour of line charts in chart.js Tick Configuration | Chart.js This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels Filtering labels Changing the tick color Changing the tick alignment for the X axis Alignment: start Alignment: center (default) Alignment: end setup actions
Chart js hide axis labels. javascript - Remove x-axis label/text in chart.js - Stack Overflow To avoid displaying labels in chart.js you have to set scaleShowLabels : false and also avoid to pass the labels: Share Follow Legend | Chart.js function(e, legendItem, legend) { const index = legendItem.datasetIndex; const ci = legend.chart; if (ci.isDatasetVisible(index)) { ci.hide(index); legendItem.hidden = true; } else { ci.show(index); legendItem.hidden = false; } } Copied! Lets say we wanted instead to link the display of the first two datasets. javascript - Hiding labels on y axis in Chart.js - Stack Overflow To hide just the labels, in version 2.3.0 of Charts.js, you disable ticks like so: options: { scales: { yAxes: [ { ticks: { display: false } }] } } Share Improve this answer Follow edited Feb 4, 2021 at 17:38 answered Nov 4, 2016 at 20:45 Gene Parcellano 5,601 4 35 42 1 Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
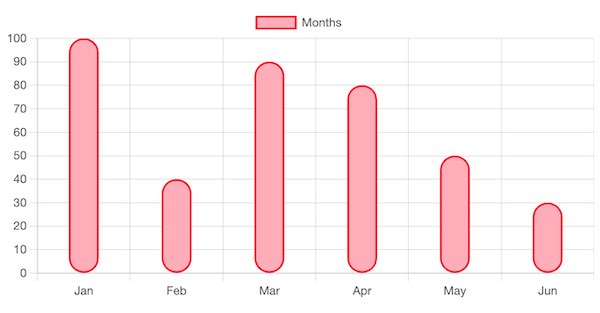
Hide datasets label in Chart.js - Devsheet var ctx = document.getelementbyid("mychart").getcontext('2d'); var mychart = new chart(ctx, { type: 'line', data: { labels: ['point 1', 'point 2', 'point 3', 'point 4'], datasets: [{ labels: "this will be hide", data: [20, 50, 40, 30], backgroundcolor: ["red", "blue", "orange", "green"] }] }, options: { legend: { display: false //this will do the … Hide scale labels on y-axis Chart.js - Devsheet We are hiding y-axis labels values specific to chart objects only. The code will not hide the labels from all the charts but only the chart that is plotted and has options object. The minimal code that is used in options to remove or hide y-axis labels is as below: scales: { y: { ticks: { display: false } } } Live Demo Hide label text on x-axis in Chart.js - Devsheet javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. var mychart = new Chart(ctx, { type: 'line', data: data, options: { scales: { x: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. javascript - How to hide label for chart.js - Stack Overflow To hide the labels on version 3.9.1 of chart.js use this: // Example chart. const chart = new Chart (id, { type: 'bar', // Chart type. data: data, // Your data. options: { // Add plugins to options. plugins: { legend: { display: true // This hides all text in the legend and also the labels. } } // add your scales or other options. } });
Hide axis label | CanvasJS Charts JavaScript Charts; JavaScript StockCharts; Download . Download Chart; Download StockChart; Integrations . Front End Technology Samples. React Charts; Angular Charts; jQuery Charts; ... You can use labelFormatter to hide axis-labels. You can use tickLength and lineThickness to hide tick and axis-lines respectively. Below is the code-snippet. Tick Configuration | Chart.js This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels Filtering labels Changing the tick color Changing the tick alignment for the X axis Alignment: start Alignment: center (default) Alignment: end setup actions Hide y axis line in ChartJs - Javascript Chart.js Chartjs line chart with tooltip settings; Add a horizontal line at a specific point in chart.js when hovering; Hide grid lines but show legend on chart.js; Passing Global Options to line Chart for Chart.js; Background colour of line charts in chart.js Axes | Chart.js These are known as 'radial axes'. Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Scale titles are supported.



































Post a Comment for "38 chart js hide axis labels"